基于Vue+Node.js平面设计作品管理系统的设计与实现(MySQL)(含录像)
无需注册登录,支付后按照提示操作即可获取该资料.
基于Vue+Node.js平面设计作品管理系统的设计与实现(MySQL)(含录像)(论文说明书10000字,程序代码,MySQL数据库)
系统功能分析
本系统实现一个平面设计作品管理系统,分为用户和管理员两种用户。具体功能描述如下:
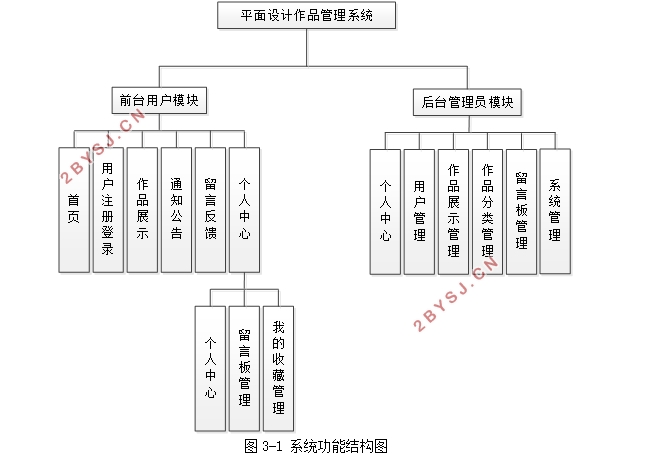
前台用户模块包括:
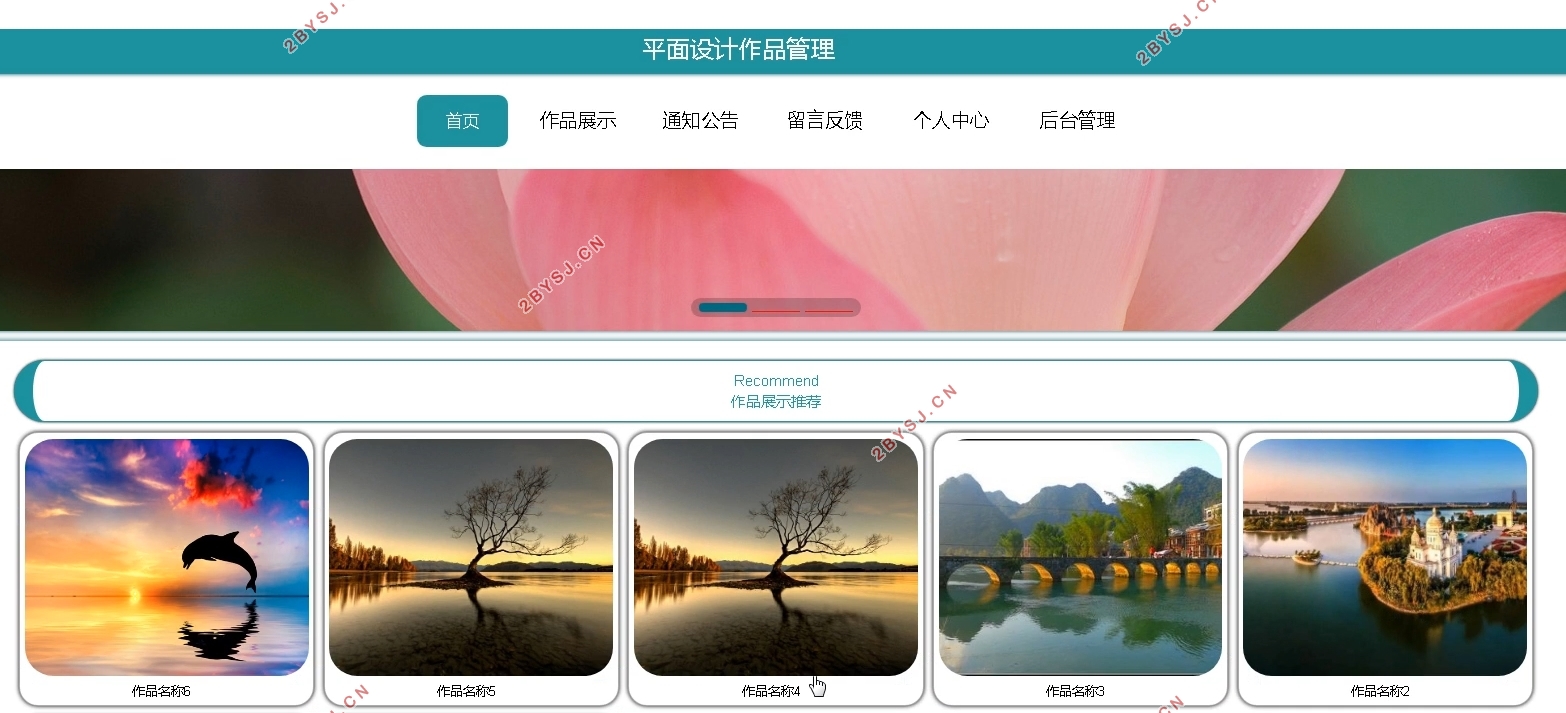
1. 首页:网站打开的第一个页面,显示网站的最新信息。
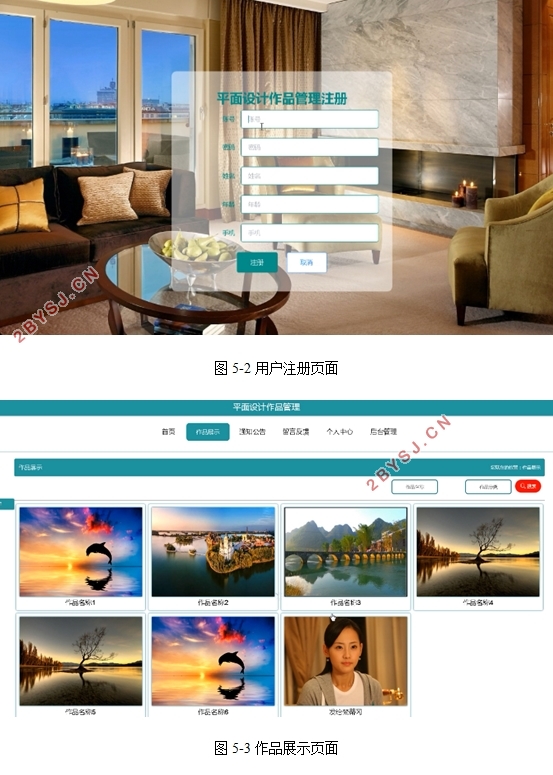
2. 用户注册/登录:实现用户的注册和登录。
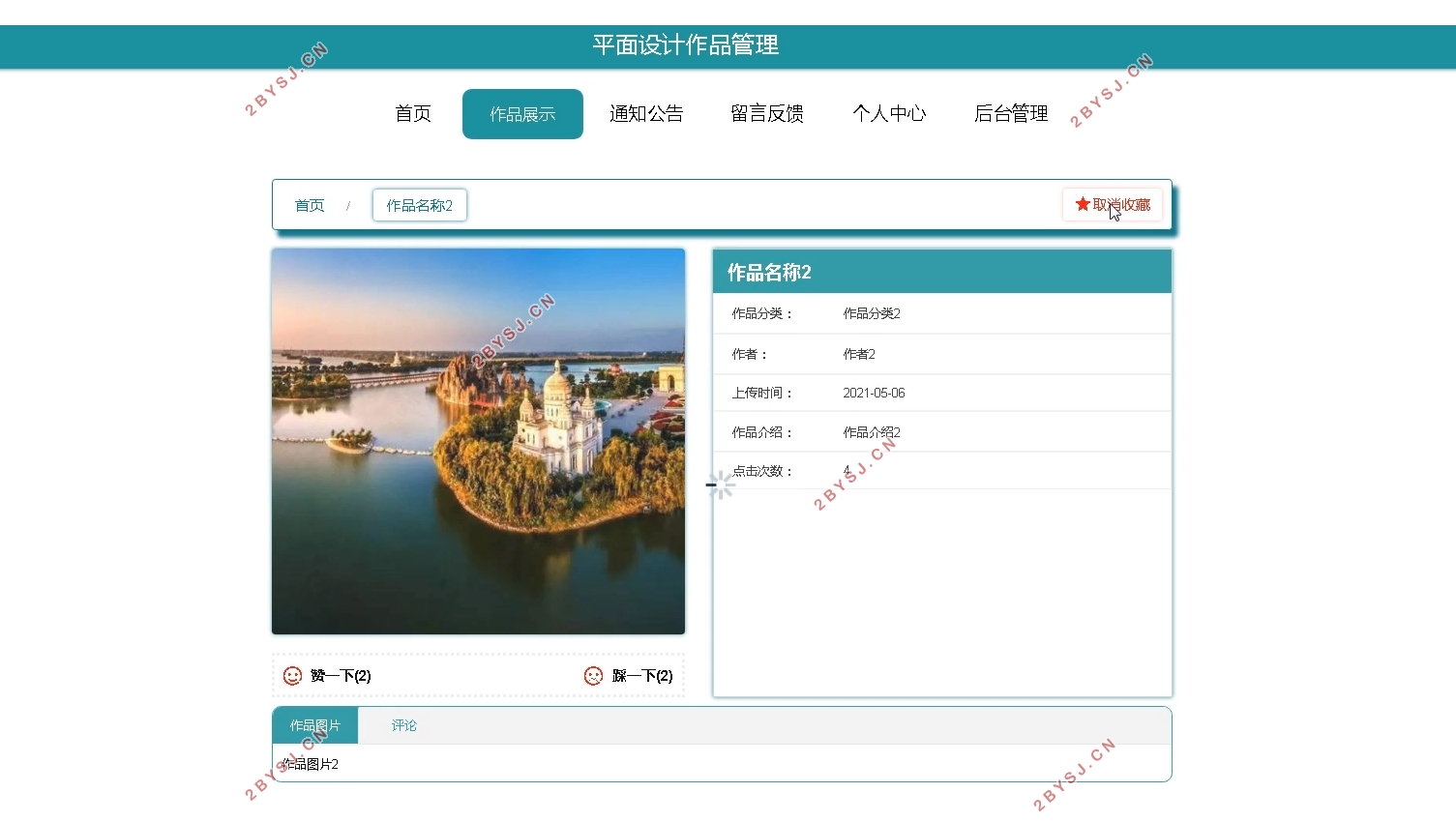
3. 作品展示:实现作品的列表显示,可以按:作品名称、作品分类进行搜索,点击可以查看作品详情,用户登录后可以收藏、点赞、踩或评论。
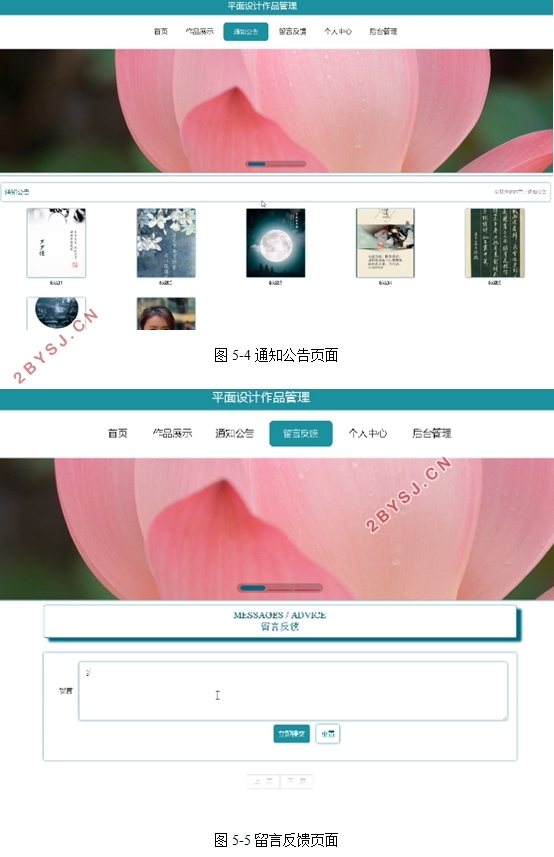
4. 通知公告:实现通知公告的列表显示,点击可以查看通知公告详情。
5. 留言反馈:实现用户登录后可以发表留言。
6. 个人中心:用户必须登录后才能进入个人中心,在个人中心可以修改自己的信息,修改自己的登录密码,可以对留言板信息进行查看或删除,对自己的收藏信息进行查看或删除。
后台管理员模块包括:
1.个人中心:管理员可以修改自己的信息,修改自己的登录密码。
2.用户管理:管理员可以对用户信息进行查看或删除。
3.作品展示管理:管理员可以对作品展示信息进行添加、查看、修改或删除。
4. 作品分类管理:管理员可以对作品分类信息进行添加、查看、修改或删除。
5. 留言板管理:管理员可以对留言板信息进行查看、修改、回复或删除。
6. 系统管理:管理员可以对轮播图信息进行查看或修改,对通知公告信息进行添加、查看、修改或删除。
开发语言:nodejs
框架:Express
数据库:mysql
数据库工具:Navicat
开发软件:VS code/HBuilder X










目录
1 绪论 5
1.1 系统开发目的 5
1.2 系统开发意义 5
2 系统开发工具介绍 6
2.1 B/S框架 6
2.2 MYSQL数据库 7
2.3 VUE框架 9
2.4 Node.js 9
2.5 性能分析 9
3 需求分析与设计 11
3.1 可行性分析 11
3.1.1 可行性分析 11
3.1.2 技术可行性分析 11
3.1.3 安全可行性 11
3.1.4 操作可行性 11
3.2 系统功能分析 11
3.3 系统功能结构图 12
3.4 系统流程图 13
3.5系统设计原则 14
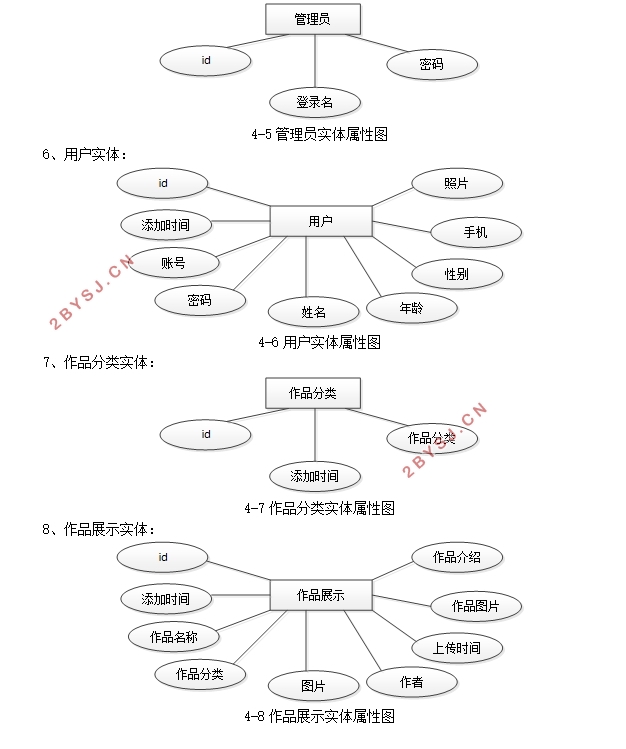
4 数据库设计 16
4.1 数据库逻辑结构设计 16
4.2 数据库物理结构设计 18
5 系统的详细设计与实现 21
5.1 网站首页页面 21
5.2 用户注册页面 21
5.3 作品展示页面 22
5.4 通知公告页面 22
5.5 留言反馈页面 23
5.6 个人信息页面 24
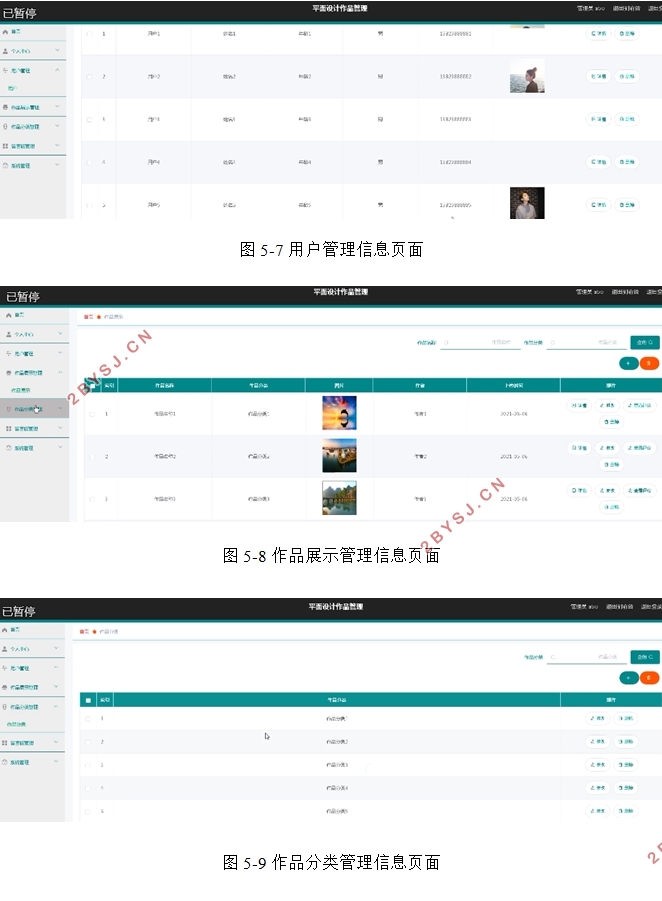
5.7 用户管理信息页面 24
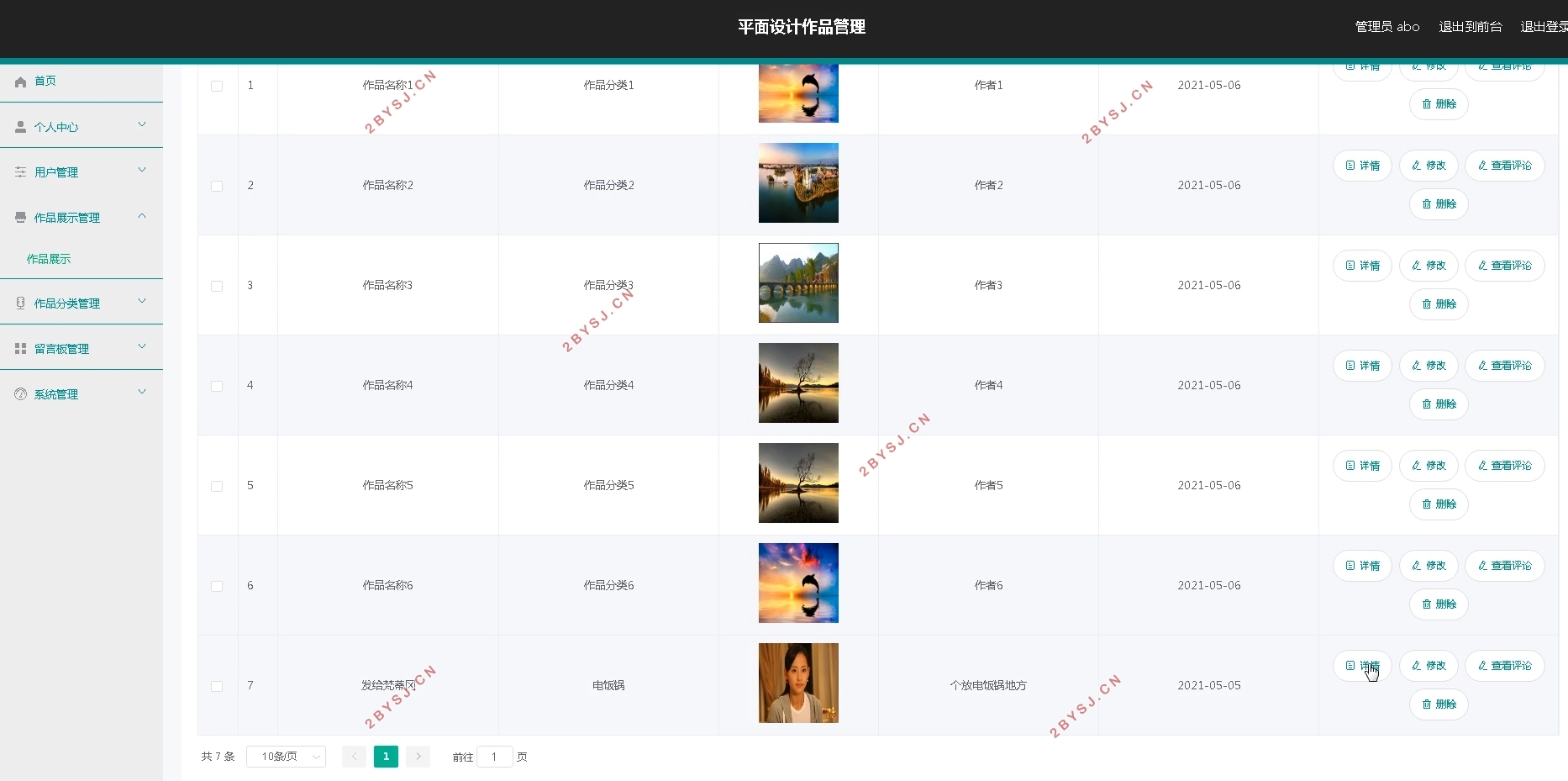
5.8 作品展示管理信息页面 25
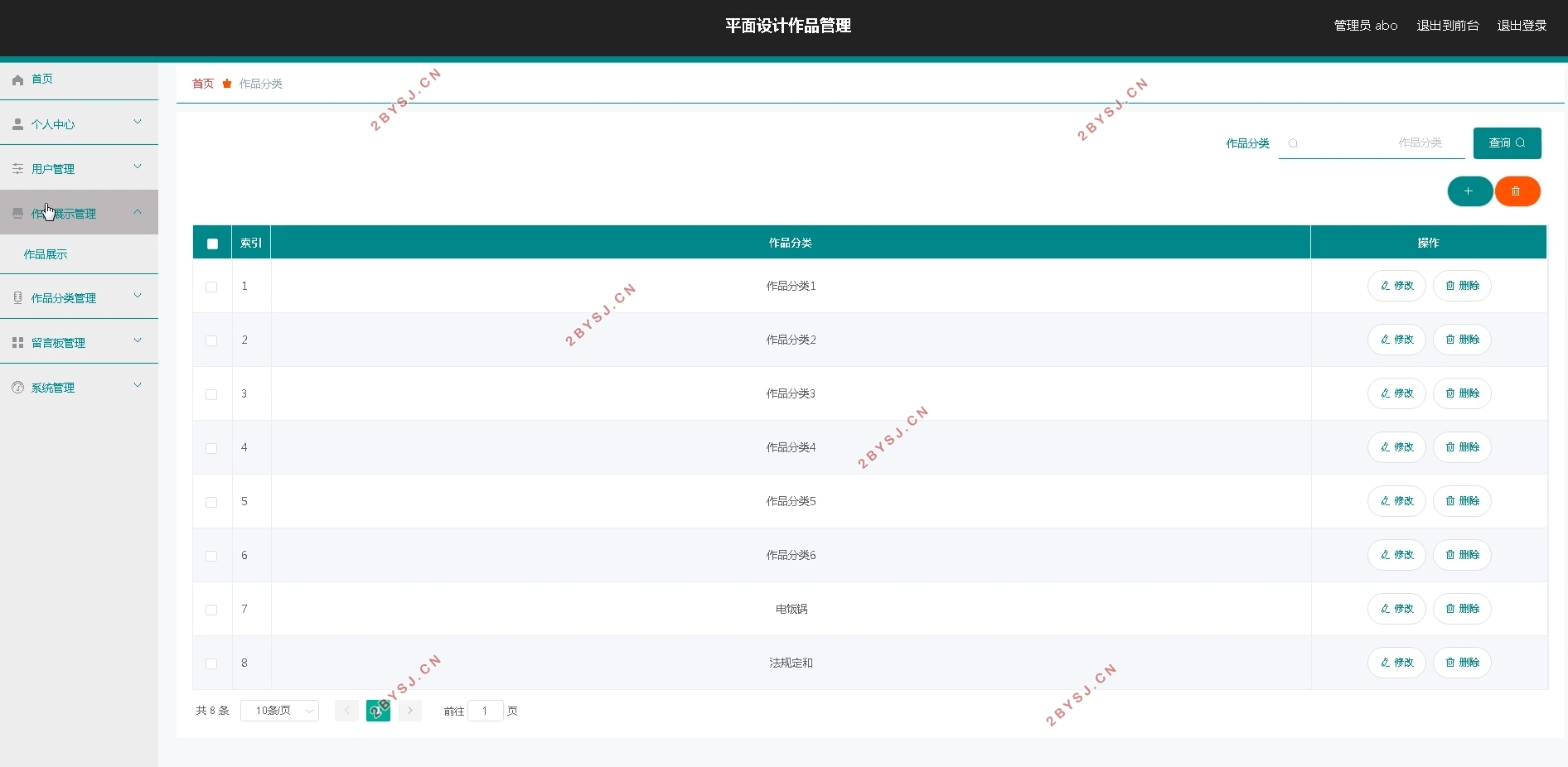
5.9 作品分类管理信息页面 25
5.10 留言板管理信息页面 26
5.11 通知公告管理信息页面 26
6 系统测试 28
6.1 测试的目的 28
6.2 测试的步骤 28
6.3 测试的主要内容 28
结束语 30
致 谢 31
参考文献 32
