动画版幼儿园识字系统的设计与实现(含录像)
无需注册登录,支付后按照提示操作即可获取该资料.
动画版幼儿园识字系统的设计与实现(含录像)(12000字)
摘要
当前,大多数的幼儿园的管理员和教师仍主要使用传统的手工工具教幼儿识字。这种工作方式量大、效率低、易出错、准确性差、及时性差,而且有大量数据需要存档,查找麻烦。为了使管理人员从繁琐的手工劳动中解脱出来,提高工作人员的工作效率,降低管理成本,节约存储空间,开发一个幼儿园识字管理系统十分必要。
本系统采用B/S模式:与传统的C/S模式相比,B/S结构把处理功能全部移植到了服务器端,用户的请求通过浏览器发出,无论是使用和数据库维护上都比传统模式更加经济方便。而且使维护任务层次化:管理员负责服务器硬件日常管理和维护,系统维护人员负责后台数据库数据更新维护。采用B/S模式,突破传统的文件共享模式,为学习交流平台的设计提供新的解决方案。借助asp.net的WEB应用程序,用户通过Browser软件连接后台数据库并完成做操作,将原有静态网页的形式升级到动态更新数据的方式。B/S模式平台,数据维护方便客户端无需专用的软件,有较好的网络扩展性,支持TCP/IP协议直接接入 Internet,。同时对于B/S模式而言,程序和数据的物理位置已经不再是那么重要了,访问者所关心的只是它们的URL就可以了。
本系统使用ASP.net技术:ASP.NET是把基于通用语言的程序在服务器上运行。不像以前的asp即时解释程序,而是将程序在服务器端首次运行时进行编译,这样的执行效果,当然比一条一条的解释强很多。 数据库采用sql server2005数据库:具有良好的安全性能,防火墙技术可以保证后台数据库的安全性,如果结合Windows 2000与Internet Information Server的高度安全性,使用户可以实现系统的安全。
关键词 b/s,动画版幼儿园识字系统,asp.net,sql server2005
Abstract
At present, most of the kindergarten administrators and teachers still mainly use the traditional manual tool to teach children to read. This way of working volume, low efficiency and error-prone, accuracy, timeliness is poor, poor and has large data need to archive, find trouble. In order to make the management personnel from tedious manual labor freed, improve work personnel's working efficiency, reduce the management costs, to save storage space, develop a kindergarten literacy management system is necessary.
The system uses b s mode : and traditional c s mode b's structure, the handle all functions to the server and users of the request via a browser, either database maintenance and use the more convenient than the traditional mode of economy. and maintenance tasks: manager is responsible for day-to-day management and maintenance of the server hardware, system maintenance personnel in charge of the database to update the data. a mode b's and the traditional mode of study and document sharing exchange ,The platform design provide new solutions. the help of asp. netthe the web application, the user through a browser software connected to the database and complete do, will the web page form of static, dynamic updates data is upgraded to the platform. b "mode, data maintenance convenient to use client software, there is a good network so as to support ip tcp protocol to direct access to internet. at the same time, type b's, and the physical location is no longer
This system using asp.net technology: the ASP.NET is based on general language program in the server. Unlike previous asp real-time interpretation process, but a program in the server's first run compile, such implementation effect, of course, than a a explanation much better. Using SQL database server2005 database: with good safety performance, firewall technology can ensure the security of the backend database, if combined with Windows 2000 and Internet Information Server height safety, users can realize the security of the system.
Keywords b/s, animation version kindergarten literacy system, asp.net, SQL server2005
系统功能需求分析
某动画版幼儿园识字系统是一个典型的数据库开发应用程序,由基础信息浏览模块、管理员信息管理模块等部分组成,规划系统功能模块如下:
(1)基础信息浏览模块
该模块主要包括网站公告显示、识字动画页面、动画视频信息、幼儿图书、幼儿教育知识、幼儿信息、留言、学校、联系信息、登录页面,可以填写个人留言信息,这些信息只能浏览,管理的工作由管理员担当。
(2) 管理员信息管理模块
在登录页面用管理员的用户名和密码登录后,就进入本模块。有以下页面
a:可以添加学生信息,可以管理学生信息,可以修改,查询,删除学生的信息。
b:公告和联系我们页面,可以编辑这些信息,在前台显示。
c:学校贷款信息,学校新闻,可以添加,修改和删除这些信息,然后在前台显示,供浏览者查看
d: 个人留言信息回复,由前台提交的留言信息由管理员查看后,可以删除。
e:动画图片管理,可以添加动画图片,包括动画图片名,图片类别,简介,图片上传等信息。
f: 动画视频管理,可以添加动画视频,包括视频名,视频类别,简介,视频上传等信息。
g: 图书管理,可以按照书名,类别,作者,出版社这些条件查询图书信息





#p#副标题#e#
目录
摘要 1
Abstract 1
第1章 绪论 3
1.1 项目背景 3
1.2 研究的目的和意义 4
第2章 需求分析与技术分析 5
2.1 需求分析 5
2.1.1 系统功能需求分析 5
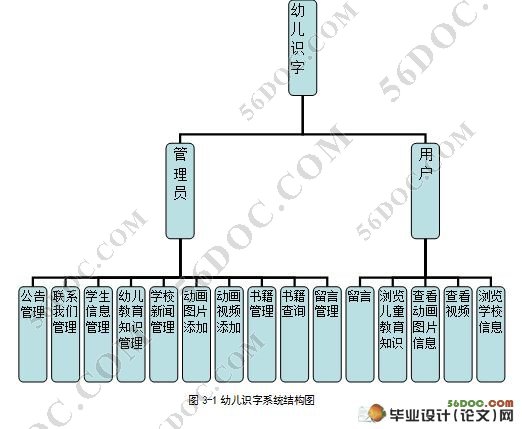
2.1.2 系统设计结构分析 6
2.1.3 系统功能流程图设计 7
2.2 技术分析 8
2.2.1 目前主流的动态网页技术比较 8
2.2.2 asp.net简介 9
2.2.3 sql server2005简介 10
第3章 项目的实现与设计 11
3.1 动画版幼儿园识字系统大体结构图 11
3.2 数据库概念结构设计 12
3.3 数据详细设计 15
第4章 系统的实现 18
4.1 管理员管理页面 18
4.1.1. 连接数据库的包含文件 18
4.1.2 后台管理的控制台 18
4.1.3 公告管理 19
4.1.4 联系我们管理 20
4.1.5 注册学生管理 21
4.1.6 幼儿教育知识管理 23
4.1.7 学校新闻管理 24
4.1.8 留言管理 25
4.1.9 动画图片添加 27
4.1.10 动画视频添加 27
4.1.11 学生贷款信息查询统计 30
4.1.12 学生贷款跟踪管理 32
4.2 前台系统的实现 33
4.2.1 首页 35
4.2.2 留言页面 36
4.2.3 幼儿教育信息 36
4.2.4 学校新闻 37
4.2.5 登陆页面 38
第5章 系统的调试和优化 40
5.1 调试 40
5.2 问题分析 41
第6章 结束语 42
致谢 43
参考文献 44
附录 45
附录1:动态网页设计代码 48
